In response to all your questions about how I designed my blog I will answer them with my blogging tips(tutorials). =)
Today's tip is about blog buttons and how to make a scrolling grab box.
Difficulty--Moderately Easy
creating the button
Create your blog button in whatever image editing software that you use. (I personally use GIMP because it is free and works well for what I need)
I would include your blog title, possibly your blogging name, your tagline(sub-title of your blog), and your blog url(just in case they can't click on the button). I would also make the design represent your blog's feel and design. Make it represent you!
uploading the button
Upload your image using whatever image hosting site that you use. (I would suggest imgur because it is free, doesn't downsize images, has privacy settings, is easy to navigate, and loads quickly)
creating the code
<a href="BLOG URL" target="_blank"><img border="0" alt="ALTERNATE TEXT" src="IMAGE URL"></a>
Alright you have the code, so now we'll dissect it so that you understand what each part does.
href="BLOG URL"
--this is where your blog url will go and this is what makes whoever clicks on your button go to your blog (make sure that you don't delete the quotation marks around the url!!!) *Also make sure that your link starts with 'http://' otherwise you'll get an error when clicking on the button*
target="_blank"
--this is what makes your blog open in a new window
img border="0"
--this creates a border around your button if you don't want a border leave it as zero
alt="ALTERNATE TEXT"
--replace ALTERNATE TEXT with whatever you want to show up when people mouse over the button or if the image doesn't load
src="IMAGE URL"
--this is where you'll put the url of your image and makes the image show up (don't delete the quotation marks around the url!!!)Don't forget to replace the words in caps with your information.
creating the grab box
<textarea rows="5" cols="23" style="WIDTH: 215px; HEIGHT: 84px">
(YOUR HTML CODE HERE)
</textarea>
Alright you have the code, so now we'll dissect it so that you understand what each part does.(YOUR HTML CODE HERE)
</textarea>
<textarea
--this lets blogger know that this next part needs to be in a text area
rows="5"
--this controls how many rows of text the box will show (it won't delete anything because this is a scrolling box, it just determines how much will be seen without scrolling)
cols="23"
--this controls how many columns of text per row (again, it won't delete anything because this is a scrolling text box)
style="WIDTH: 215px; HEIGHT: 84px"
--this controls the size of your box, you can change the width and height by pixels
</textarea>
--this lets blogger know that this is the end of the text boxHere is an example:
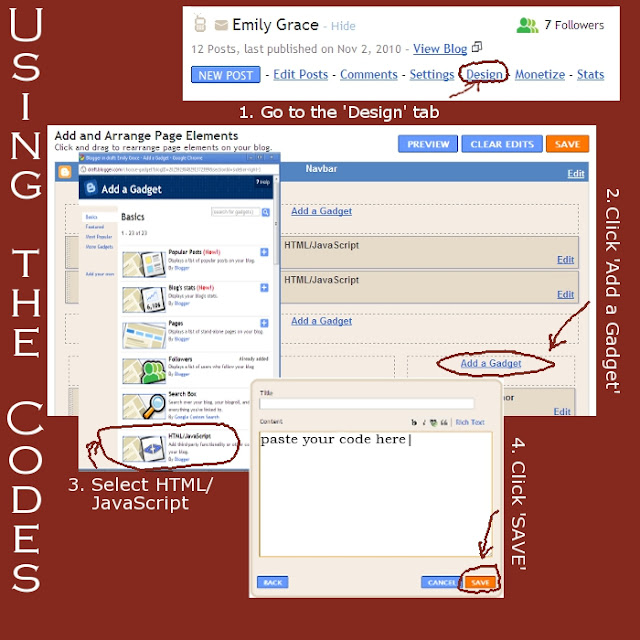
5. Using the Codes

Your blog button and grab box will now appear just as it does on my sidebar. =)
If you have any questions just drop me a little note below and I'll get back to you as soon as possible. =)
I'd also love to hear what you think of Tuesday's Tips.
Next week how to add snow to your blog!
God bless and have an awesome day!




9 comments:
You have a very cool blog! I would love it if you would come and check out my blog! My screen name is Lauren but my real name is Emily Grace! my blog adress is thenerveofverve.blogspot.com
Thanks so much! I just finished my button!
THANK YOU SO MUCH!!! I have been trying forever to make a button and I have never succeeded. This tutorial worked perfectly and was so thorough.
xoxo,
--Abi :)
I am making a button, but my image doesn't show up. I don't understand the part of the code where it says "alternate text"? What exactly am I suppose to put there? Is that why my image isn't showing up? (my grab box is great, but the image won't show up.)
Thanks so much!
Marcia - The 'alternate text' part is just for text only browsers and should your image not appear, the alternate text will. Really, alternate text is optional and will not affect how your image shows up in most browsers.
I'm not sure why your image isn't showing up. Make sure you have at least this code: [img src="DIRECT LINK TO IMAGE"/]. Replace [] with <>.
If you'd like, share your code with me (email might work best as comments will interpret html) and I'll see if I can find what is wrong with it. Hope this helps!
Okay, I understand the alternate text part now! :) I am making a blog design for the Beauty in Design challenge, I started last night, so things are still a mess, especially because it is the first time I've worked in Minima. Anyways, here is the link. As you can see, the code for the button shows up on the sidebar, just not the image. Can you figure out what is wrong with the code? (sorry this isn't in an email, my email is having problems right now.) Thanks so much for your help!
Marcia - I looked at your test blog and the code you have up for your button. I only see the code for the grab box and it only has a link to your blog in it without the image code. If you give me the link to your image, I'll create the code the way it should be for you.
I made a button, and added my URL to the thing and stuff, but it goes to Google instead of my blog when I click on it! (I put it on my other blog to) Can you help me?
Ruby - See if you forgot the "http://" part of your link--more on that here. If that doesn't work, send me an email with the code you made and I'll take a look at it. :)
Post a Comment
Leave your thought...