Because this is a more complicated and advanced tutorial I split it up into two parts. The first part is the simple basics for those who don't want to know all the advanced options. (hint: this is the less confusing tutorial) The second part includes all the different options for you image map and is more advanced. (hint: the harder tutorial which takes more time and effort)
But what is an image map anyway? An image map enables you to click on different areas of the image that will direct you to different web pages. My header above uses an image map. If you click on 'Home' it will take you to this blog, 'About Me' will take you to my about me page, and clicking on 'Photography' will take you to my photography blog. Go ahead and try it out! =)
That said here we go!
Part 1: Image Map --the easy way
1. Creating the Image
Open whatever image editing system you would like to use to make your header image. You can make it as fancy or as plain as you would like. I would suggest including your blog name, subtitle/tagline, graphics for decoration, and of course the objects/words that are going to link to different pages of your blog. Just remember that the part that you want to have linked must be in a rectangle shape.
I suggest using Gimp because it is free and works great for this purpose.
Once you've created your image, upload it to the web. I suggest MeJuba because it is free, doesn't shrink your images, has unlimited bandwidth, privacy settings, and is easy to use.
2. Creating the Code
Once you have your image, it is time to make the code. Here it is:
<map name="YOUR MAP NAME HERE">
<area shape="rect" coords="x1,y1,x2,y2," href="YOUR LINK HERE" alt="YOUR ALTERNATE TEXT HERE" />
</map>
<img src="YOUR IMAGE LINK HERE"
Usemap="#YOUR MAP NAME HERE">
Now to understand it...<map name="YOUR MAP NAME HERE"> --this part identifies what map this is and the start of the map
area shape="rect" coords="x1,y1,x2,y2," --this identifies what shape and where the area linked to is (x1 and y1 are the x and y coordinates for the top left corner of the rectangle. In the same way x2 and y2 are the x and y coordinates for the bottom right corner of the rectangle.)
href="YOUR LINK HERE" --this identifies where clicking on the area will take you
alt="YOUR ALTERNATE TEXT HERE" --this is what controls what will show up when you hover over the linked area
</map> --this identifies the end of the map
<img src="YOUR IMAGE LINK HERE" --this makes the image show up--it is not part of the map but rather the html code that will use the map
Usemap="#YOUR MAP NAME HERE"> --this identifies what map to use with the image (don't, don't, don't delete the '#' !!! If you do then your map won't work in IE and Firefox)
Don't worry about filling it out quite yet--we don't have all the information needed
3. Finding the Coordinates
For this part you need to find the coordinates upper left hand corner and lower right hand corner of each rectangle that you would like to be 'clickable.'
Here is how to find them using GIMP
As I don't have any other image editing system I can't show you how to find the coordinates using them. I'm sure you can google it and find an answer or figure it out by yourself.
4. Filling out the Code
Now you have all the information you need to fill out the code
Here is an example of mine all filled out
<map name="headermenu">
<area shape="rect" coords="205, 250, 298, 288" href="http://emilygrace-blog.blogspot.com/ " alt="Home" />
<area shape="rect" coords="326, 257, 480, 288" href="http://emilygrace-photography.blogspot.com/p/about-me.html " alt="About Me" />
<area shape="rect" coords="504, 252, 693, 300" href="http://emilygrace-photography.blogspot.com" alt="My Photography" />
</map>
Usemap="#headermenu">
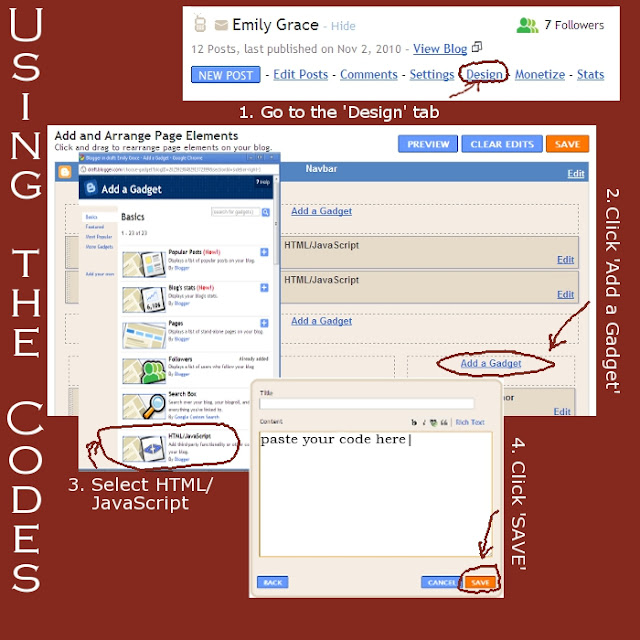
5. Applying the Code
note: you will want to place your gadget at the top of your page so that your header appears at the top of your blog
6. Removing the Original Header
You will need to remove the blogger header to use the header that you have just created. (unless you want two headers. oh, and don't worry, you can always put it back if you'd like)
note: anytime you would like the blogger header back simply add gadget>select header(usually at the bottom of suggested gadgets)
Part 2: Advanced Image Map Options
1. Creating the Image
Open whatever image editing system you would like to use to make your header image. You can make it as fancy or as plain as you would like. I would suggest including your blog name, subtitle/tagline, graphics for decoration, and of course the objects/words that are going to link to different pages of your blog. The part that you want to have linked can be in whatever shape you want--rectangle, circle, or polygon.
I suggest using Gimp because it is free and works great for this purpose.
Once you've created your image, upload it to the web. I suggest MeJuba because it is free, doesn't shrink your images, has unlimited bandwidth, privacy settings, and is easy to use.
2. Creating the Code
Once you have your image, it is time to make the code. Here it is:
<map name="YOUR MAP NAME HERE">
<area shape="rect" coords="x1,y1,x2,y2," href="YOUR LINK HERE" alt="YOUR ALTERNATE TEXT HERE" />
<area shape="circle" coords="x,y,r" href="YOUR LINK HERE" alt="YOUR ALTERNATE TEXT HERE"/>
<area shape="poly" coords="x1,y1,x2,y2,x3,y3...." href="YOUR LINK HERE" alt="YOUR ALTERNATE TEXT HERE" />
</map>
<img src="YOUR IMAGE LINK HERE" Usemap="#YOUR MAP NAME HERE">
Now to understand it...
<map name="YOUR MAP NAME HERE"> --this part identifies what map this is and the start of the map
<area shape="rect" coords="x1,y1,x2,y2," --this identifies what shape and where it is for the area linked to is (x1 and y1 are the x and y coordinates for the top left corner of the rectangle. In the same way x2 and y2 are the x and y coordinates for the bottom right corner of the rectangle.)
<area shape="circle" coords="x,y,r" --this identifies what shape and where the linked area is (x and y are the x and y axis values for the center of your circle. r is the length of the radius for your circle--the length from the center of your circle to the outside)
<area shape="poly" coords="x1,y1,x2,y2,x3,y3...." --identifies what shape and where the linked area is
href="YOUR LINK HERE" --this identifies where clicking on the area will take you (x1 and y1 are the first corner values, x2 and y2 are the values for the second corner, etc)
alt="YOUR ALTERNATE TEXT HERE" --this is what controls what will show up when you hover over the linked area
</map> --this identifies the end of the map
<img src="YOUR IMAGE LINK HERE" --this makes the image show up--it is not part of the map but rather the html code that will use the map
Usemap="#YOUR MAP NAME HERE"> --this identifies what map to use with the image (don't, don't, don't delete the '#' !!! If you do then your map won't work in IE and Firefox)
Don't worry about filling out the code yet, you don't have all the information needed.
3. Finding the Coordinates
For this part you need to find the coordinates for each shape that you would like to be 'clickable.'
Here is how to find them using GIMP
As I don't have any other image editing system I can't show you how to find the coordinates using them. I'm sure you can google it and find an answer or figure it out by yourself.
4. Filling out the Code
Now you have all the information needed to fill out the code.
Here is an example of mine filled out:
<map name="headermenu">
<area shape="rect" coords="205, 250, 298, 288" href="http://emilygrace-blog.blogspot.com/ " alt="Home" />
<area shape="rect" coords="326, 257, 480, 288" href="http://emilygrace-photography.blogspot.com/p/about-me.html " alt="About Me" />
<area shape="rect" coords="504, 252, 693, 300" href="http://emilygrace-photography.blogspot.com" alt="My Photography" />
</map>
Usemap="#headermenu">
5. Applying the Code
note: you will want to place your gadget at the top of your page so that your header appears at the top of your blog
6. Removing the Original Header
You will need to remove the blogger header to use the header that you have just created. (unless you want two headers. oh, and don't worry, you can always put it back if you'd like)
note: anytime you would like the blogger header back simply add gadget>select header(usually at the bottom of suggested gadgets)
There you have it! =D I would love to see the result of your work! Leave me a little note below with the link. =)
If you have any questions please let me know in a comment below or by emailing me: emilygrace.ax(at)gmail(dot)com.
As always, any suggestions for a topic for Tuesday's Tips would be welcome! Right now, I'm thinking of doing a series on comments. After all they are very important and they are what make blogging interactive and not just a monologue. =)
Love in Christ,







12 comments:
Wow! You are absolutely amazing, Emily! I appreciate this so much :) I especially appreciated how you explained the code and teaching me how to figure out coordinates in GIMP! (I was struggling with that!) I cheated a little by using an Online Image Mapper...but what do you this? Lauren allowed me to do her blog for her: asmileandsong.blogspot.com
In Christ,
Annie
You're so very welcome, Annie! =) What online image mapper did you use? I've been wondering if they would make the process any easier or just create more hassle.
Lauren's blog looks great, Annie! I love how you used music notes in it. I also recognized a few of the graphics. ;)
Thanks for leaving a note!
Love in Christ,
Emily
Emily, I used a really great Image Mapper, but unfortunately when I visited it again, it displayed a message that said it has been hacked :( Yes, Lauren chose the same kit as you used for your previous design (please know that I had no intention of copying you!) Even though the same kit was used, I hope that I created quite a different design :)
Annie
Oh, that's too bad about the online image mapper.
It looked great--you created a very different design and I wouldn't ever say you copied me(because you didn't). I just thought it was cool that we used the same kit yet made very unique designs. =D
Oh goodness, you are so smart with this stuff lol. Thanks for the tips, and I hope you feel better :).
Love your blog! Following you.
Emily, the Online Image Map Tool I mentioned is working again: http://www.image-maps.com/ I love it, it's so simple to use.
With love,
Annie
Emily, thank you so much for this tutorial! I just used it for a blog design, and you make it so easy :) I used this website just to find the coordinates:
http://www.pangloss.com/seidel/ClrHlpr/imagemap.html
but I typed in the code allll by myself :)
Hey, Emily! You are wonderful to make these tutorials!
Small problem: I tried using this to make a small bar with social media buttons. I put all the links and coordinates and stuff in, and saved it. When I went to see my blog, 1) there is a blue border around it and 2) it wont let me click any of the links. Help???
You can see it on my blog: gracefulnotes.blogspot.com
Grace Anna - Make sure that the name of your map matches in both spots in your code(the letter case matters too!)--I think that is your problem with the links not working. I cannot see the blue border around it and I looked using both chrome and firefox.
Hey, Emily!
I tried what you said, but I still couldn't get it to work! >:(
I ended up cheating. I know. Shame, shame.
I used: image-maps.com
It worked pretty good for me.
Thank you so much for your wonderful tutorials and quick answers to problems! You're incredible!
Ahh.. This is such a great tutorial! Thanks so much! I was wondering if you knew how you could do this with a background img? I'm wanting to link my pages directly from the header/back ground which I'm making one solid picture. Here's what I'm working on: http://jsatestblog.blogspot.com/
Thanks!
Johanna
Johanna Grace - I'm not sure how you could use the image map for the background. I would create two images. One for the background and one for the header. You can make the header image have a transparent background by saving it as a png file so that you can see the background image behind. Then you can use an image map for the header. Make sense? By the way, I love the design you have up now--really cute! =)
Post a Comment
Leave your thought...